Where to add Custom CSS in Squarespace? 7.0 & 7.1 (2025)
Updated Oct 10, 2025 - Squarespace has updated their menu again! Including their search functionality in the menu. I have updated to reflect the latest Squarespace menu navigation.
The Custom CSS in Squarespace allows you to make advanced customisations to your Squarespace website by adding CSS code.
Here, I show you two ways of finding the Custom CSS editor in the Squarespace settings.
Custom CSS is one of the ways you can add Custom Code to your Squarespace website.
You can find the Custom CSS panel in the Squarespace editor.
To find Custom CSS in Squarespace 7.1.
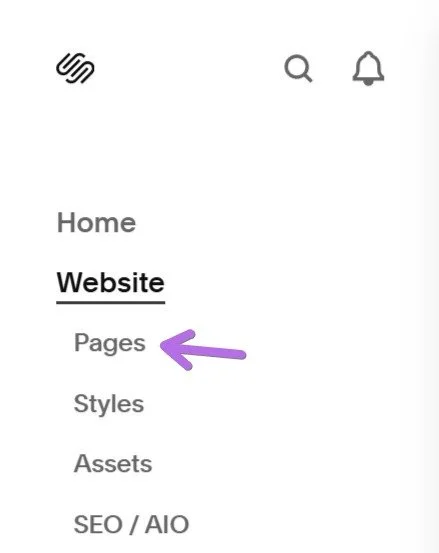
From the navigation panel on the left in your Squarespace dashboard, click on Website > Pages.
Or
To find Custom CSS in Squarespace on 7.0.
Note, if you don’t see Pages under Website, you might have to click on Website.
You should see the items Pages and Design, click on Pages.
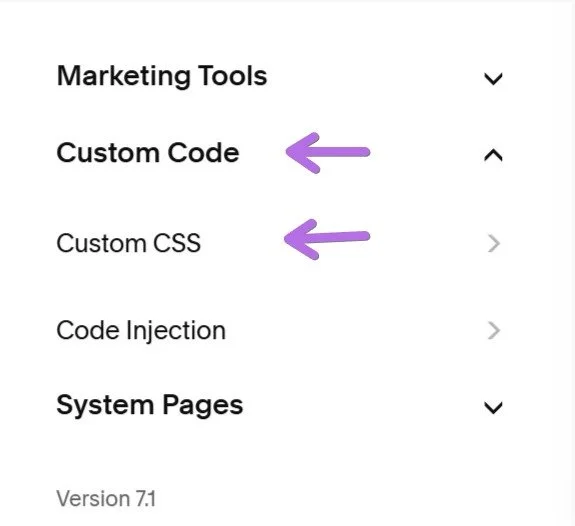
On the Pages panel, scroll down to the bottom of the menu panel.
At the bottom of the Pages menu, find Marketing Tools, Custom Code and System Pages.
Expand Custom Code to find Custom CSS.
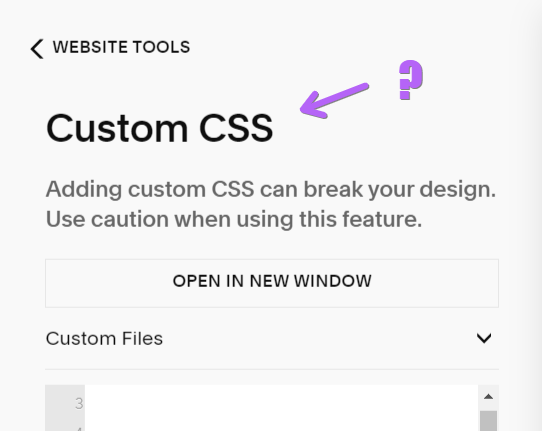
Click on Custom CSS will bring you to the Custom CSS panel.
Method 2: Use the search function
A super handy feature that many don’t seem to know about! The search function in the Squarespace dashboard can be used to locate any settings, e.g. Domains, SEO Appearances, Announcement Banner.
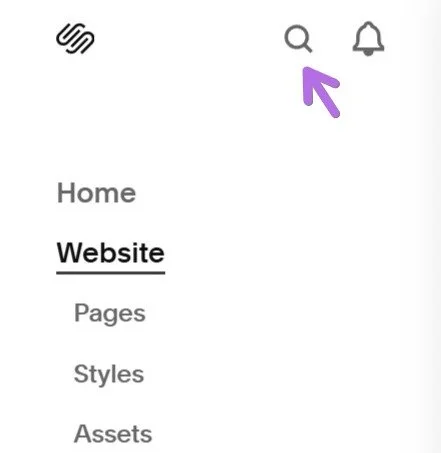
On the main Squarespace menu, find the magnifying glass icon at the top. This is the search function for finding Squarespace settings.
Click on the search icon. A Search pop-up will appear.
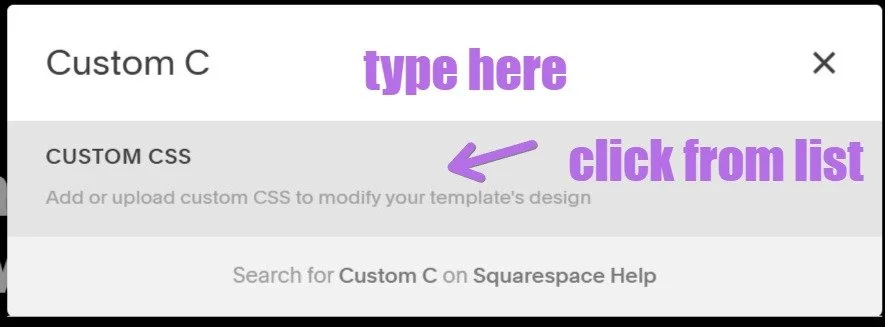
Type in the Search box, and a list of matching menu pages will appear.
Click on Custom CSS from the list.
Did I help? You can support me by sharing my post or consider ☕buying me a coffee☕ :) Thank you, happy building.
#neverstoplearning
Need my help?
Over a decade in tech, worked on over 150+ Squarespace sites, including answering questions on the Squarespace Forum.
Or